Markdown برای وردپرس چیست؟ و چرا باید مراقب باشید؟

Markdown برای وردپرس چیست؟ و چرا باید مراقب باشید؟
اگر تا به حال از میانبرها یا حتی تب Visual هنگام نوشتن پست های وبلاگ استفاده کرده اید، می دانید که تبدیل متن ساده به HTML از طریق وردپرس چقدر آسان است. یک وبلاگ نویس معمولی به احتمال زیاد از برگه ویرایش بصری استفاده می کند، اما آیا می دانستید که راه بالقوه سریع تری برای انتشار پست های وبلاگ و در عین حال همان قالب بندی زیبا وجود دارد؟
به آن علامت گذاری می گویند، و در بین افرادی که مایل به یادگیری چند میانبر ساده در حین نوشتن با متن ساده هستند، محبوبیت زیادی به دست آورده است.
ایده این است که ماوس خود را کاملاً فراموش کنید، دستان خود را روی صفحه کلید نگه دارید و فرآیند نوشتن و قالب بندی را تسریع کنید. نویسنده فقط متن ساده را می بیند، اما با بیت های نحوی بلافاصله پس از انتشار به HTML رندر می شود. بخش جالب این است که نیازی نیست به کدنویسی پیچیده فکر کنید، و دکمه های قالب بندی اولیه در ویرایشگر وردپرس نیز می توانند به حال خود رها شوند.
Markdown برای وردپرس چیست؟
به طور خاص، علامت گذاری برای وردپرس یک نحو قالب بندی است که توسط جان گروبر و آرون سوارتز در سال 2004 ایجاد شده است.
Markdown بیش از آن چیزی شده است که سازندگانش میتوانستند انتظار داشته باشند، زیرا ما اشکالی از نشانهگذاری اصلی را در نرمافزارهای مختلف و ابزارهای ایجاد محتوا میبینیم. به عنوان مثال، ممکن است در نرم افزار ویرایش جدید خود یا در یک ویرایشگر متن اصلی متوجه نوعی علامت گذاری شوید.
Markdown با جایگزین کردن کدهای HTML پیچیدهتر کار میکند و فرآیند را برای غیر کدنویسها آسانتر میکند.
به عنوان مثال، اگر میخواهید سرصفحهای را وارد کنید، نیازی نیست که روی منوی کشویی Header کلیک کنید. و نیازی نیست چیزی شبیه به زیر تایپ کنید:
این سرصفحه مثال من است
در عوض، تنها کاری که باید انجام دهید این است که قبل از متن، علامت های سه پوندی را بکوبید تا به همان نتیجه برسید. درست مانند خط زیر:
### این سرصفحه مثال من است
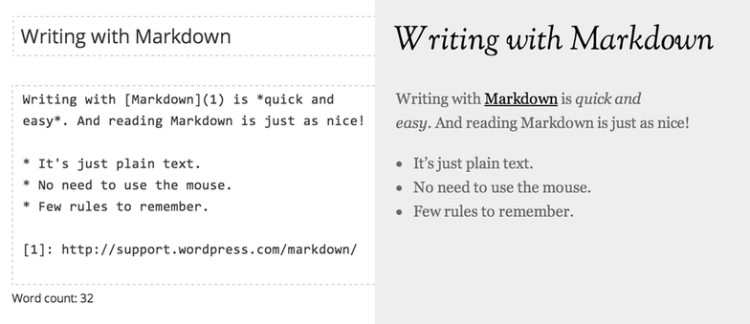
بیایید نگاهی به یک مثال گستردهتر برای نشان دادن عناصری مانند فهرستها، متن پررنگ و پیوندها بیندازیم:
### این سربرگ مثال من است حالا یک پاراگراف جدید می نویسم. نوشتن جملات منظم دقیقاً به همین صورت است، اما من همچنین می خواهم این کلمه **پررنگ** باشد. بعد، من می خواهم یک لیست ایجاد کنم: * لیست مورد شماره 1 * فهرست مورد شماره 2 * لیست مورد شماره 3 اوه بله، و من می خواهم یک [پیوند] (https://www.wpexplorer.com) را اضافه کنم.
هشتگها و پرانتزها و ستارهها در حال حاضر گیجکننده به نظر میرسند، اما فهرست مرجعی از این میانبرها وجود دارد تا بتوانید در کمترین زمان آنها را یاد بگیرید.
این ستارهها و عناصر دیگر قرار است به طور کامل جایگزین کدنویسی HTML شوند، در حالی که همچنان همان نتیجه را ارائه میدهند.
به عنوان مثال، بیت متن بالا همان قالب بندی HTML زیر را برمی گرداند:
این سرصفحه مثال من است
اکنون یک پاراگراف جدید خواهم نوشت. نوشتن جملات منظم دقیقاً یکسان است، اما من همچنین میخواهم این کلمه پررنگ باشد.
بعد، میخواهم یک لیست ایجاد کنم:
- مورد فهرست شماره 1
- مورد شماره 2 فهرست
- مورد شماره 3 فهرست
اوه بله، و من میخواهم یک پیوند اضافه کنم.
HTML بسیار پیچیده تر به نظر می رسد، درست است؟ خوب، با کمی تمرین اینطور می شود. به هر حال، تایپ ستاره قبل از هر عنصر لیست برای اکثر افراد در مقایسه با
به طور کلی، عناصر علامت گذاری متعددی در طول سال ها برای تقلید از عناصر HTML اضافه شده اند.
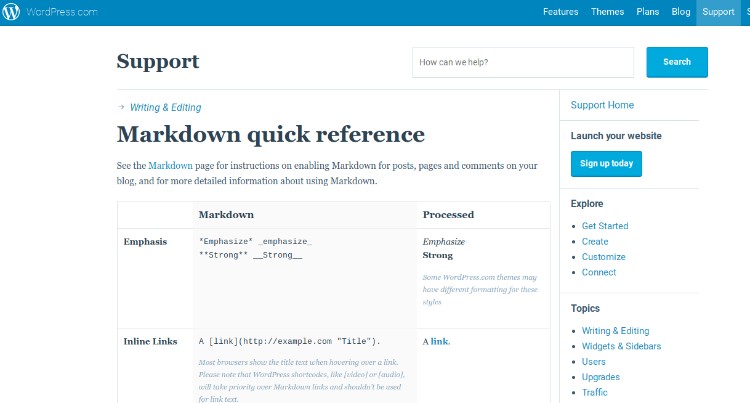
راهنمای آموزشی Markdown شما
چگونه یاد می گیرید که از کدام عناصر علامت گذاری به جای موارد رایج HTML استفاده کنید؟
WordPress یک راهنمای نشانه گذاری کامل در اینجا دارد .
بخش جالب این است که میتوانید با آنها مانند میانبرهای معمولی رایانه رفتار کنید، آنهایی را که قصد استفاده از آنها را دارید به خاطر بسپارید و مواردی را که مرتبط نیستند فراموش کنید.
Markdown برای وردپرس چگونه برای بلاگرها مفید است؟
بلاگرها در دو دسته مختلف هستند: آنهایی که از ماوس خود برای کلیک کردن روی دکمه های ویرایشگر استفاده می کنند و کسانی که همه چیز را در HTML می نویسند.
بیشتر وبلاگ نویسان متخصص HTML نیستند، بنابراین گروه اول محتمل تر به نظر می رسد. با این حال، هر دو گروه زمان را به نوعی تلف می کنند.
Markdown برای نگه داشتن دستان شما روی صفحه کلید، بهبود تمرکز و تسریع روند ایجاد پست وبلاگ شما است. نه تنها این، بلکه تا زمانی که عناصری را که بیشتر استفاده میکنید انتخاب کنید، یادگیری نشانهگذاری آنقدرها هم دشوار نیست.
به عنوان مثال، برخی از وبلاگ ها پیوندهای متعددی در هر پست دارند. در آن صورت، علامت گذاری “پیوندهای درون خطی” به نظر می رسد که باید به خاطر بسپارید:
یک [پیوند](https://example.com "عنوان").
وبلاگهای دیگر ممکن است نقل قولهایی را در همه پستها درج کنند، که موارد علامتگذاری بلوکها را بسیار مهم میکند:
> متن نقل قول. > > نقل قول.
به طور کلی، این یک موضوع ترجیحی است. اما علامت گذاری برای وردپرس مشابه میانبرهای اکسل برای بانکداران و حسابداران است. پس از یادگیری، تصور زندگی بدون آنها دشوار است.
فعال کردن Markdown در سایت وردپرس خودتان
در یک مقطع زمانی میتوانید علامتگذاری را مستقیماً با رفتن به برگههای تنظیمات و نوشتن در وردپرس فعال کنید. با این حال، به روز رسانی های اخیر وردپرس شامل برخی از عناصر علامت گذاری بدون هیچ گونه فعال سازی در انتهای شما می شود. به عنوان مثال، اگر تعدادی از نمونههای علامتگذاری را در داشبورد خود امتحان کنید (سپس Enter را فشار دهید) اغلب علامتگذاری شروع میشود و قالببندی مناسب را میبینید.
برای هر چیزی که حذف شد، باید افزونهای را فعال کنید که از نشانهگذاری پشتیبانی میکند.
خوشبختانه چندین پلاگین رایگان برای استفاده شما در دسترس است. برخی از موارد دلخواه ما عبارتند از:
Jetpack امیدوارکنندهترین است، زیرا برخی از موارد دیگر بهروزرسانی نشدهاند (به دلیل این واقعیت که وردپرس بسیاری از موارد علامتگذاری را با بهروزرسانیهای اخیر گنجانده است).
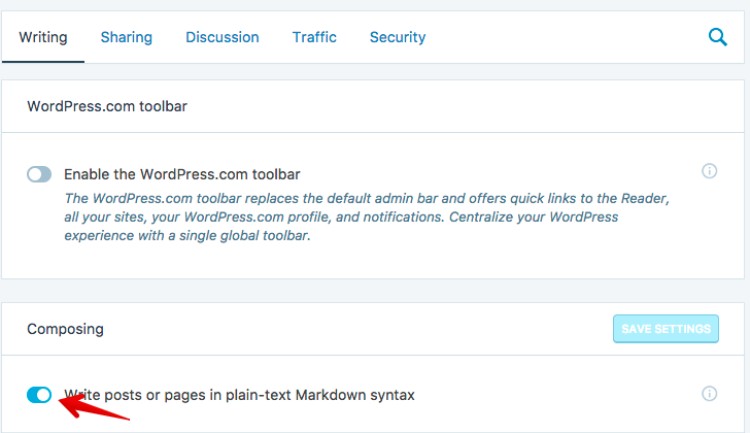
با Jetpack باید افزونه را نصب کنید، سپس به Settings > Writing > Composing بروید.
در آنجا دکمهای را خواهید یافت که از شما میخواهد نحو علامتگذاری متن ساده را فعال کنید.
میانبرهای Markdown که همه کاربران وردپرس باید بدانند
از آنجایی که نشانه گذاری بسیار تکامل یافته است، کاربران عادی وردپرس نیازی به دانستن هر میانبر ندارند. بنابراین، ما لیستی از میانبرهای علامت گذاری را که باید به عنوان یک وبلاگ نویس وردپرس به خاطر بسپارید، جمع آوری کرده ایم:
سرصفحه ها
# سربرگ 1 ## سربرگ 2 ### سربرگ 3 #### سربرگ 4 ##### سربرگ 5 ###### سربرگ 6
متن کج و پررنگ
*خط های ایتال دارای ستاره در دو طرف هستند* **متن پررنگ دوتا دارد**
پیوندهای درون خطی
یک [پیوند](https://example.com "عنوان").
تصاویر داخل پست شما

در اینجا می توانید یک متن جایگزین و عنوان مرتبط ایجاد کنید. سپس یک نام فایل دقیق مورد نیاز است.
یک لیست گلوله
* مورد * آیتم - مورد - مورد
هنگام ایجاد لیست گلوله، هر دو ستاره و خط تیره به خوبی کار می کنند.
فهرست شماره گذاری شده
این واقعاً تفاوتی با ایجاد فهرست در یک واژه پرداز ندارد:
1. مورد 2. مورد
فهرست های ترکیبی
1. مورد 2. مورد * مختلط * مختلط 3. مورد
نتیجه:
- مورد
- مورد
- مورد
نقل قول های بلوک استاندارد
> متن نقل قول به اینجا می رود.
آیا باید به یادگیری Markdown برای وردپرس برای وبلاگ خود فکر کنید؟
پاسخ به این سوال کاملاً به شما بستگی دارد، اما همانطور که در بالا در مورد آن صحبت کردیم، علامت گذاری برای وردپرس مطمئناً نوشتن را برای کاربر معمولی آسان تر می کند. مانند میانبرهای استاندارد مرورگر و نرم افزار، یادگیری میانبرهای علامت گذاری چند دقیقه طول می کشد. پس از آن، ممکن است مجبور شوید برگه مرجع را برای تجدید نظر در مواردی نشانه گذاری کنید.
وقتی شروع به یادگیری عناصر علامتگذاری رایجتر میکنید، تازه میشود، زیرا پستهای وبلاگ خود را سریعتر ایجاد میکنید و در این فرآیند احساس میکنید یک کارگر حرفهایتر هستید.
اگر سؤالی در مورد علامت گذاری برای وردپرس دارید، در نظرات زیر با ما در میان بگذارید!